JK 3DCGで作った3DアイドルモデルをGoogleストリートビューから取得した背景パノラマ画像と合成して制作した360°VR作品2つでテキストポップアップ(行き先表示)とシーン移動を試してみたので紹介します。
はじめに
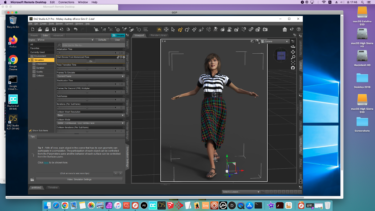
Googleストリートビューから取得した背景パノラマ画像と3Dアイドルモデルを合成してJK 360°VR作品を制作する方法は以下の記事を参考にしてください。
One Coin Life プロジェクトの一環で、3DCGによるJKアイドルモデルをGoogleストリートビューから取得した札幌テレビ塔のパノラマ写真と合成してJK 360°VR作品をテスト的に制作したので紹介します。はじ[…]
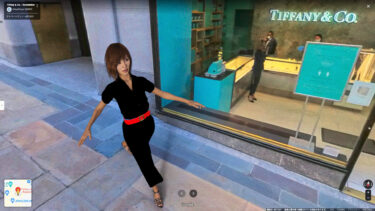
今回はさらにもうひとつの作品(Ummy JK @札幌時計台)を制作して、ホットスポット矢印をクリックするとシーン間を移動できるようにしてみたので紹介します。
さらに、ホットスポット矢印上にマウスカーソルを重ねると行き先をテキストで表示するようにしました。また、右下にコンパスを配置して大まかな方角も表示しています。
札幌ツアー作品
スマホの場合は、左上のコンパス(磁石)アイコンをタップするとデバイスの向きに応じて表示が追従します。
ちなみに、札幌時計台のパノラマ画像は以下のストリートビューから取得しました。
WordPressブログへの埋め込み方法
Pannellumを使ったので以下のサイトを参考にしてください。
私の場合(Xserver)の実装方法は以下の記事を参考にしてください。
無料で360°パノラマ写真を「Pixabay」からダウンロードして、「Pannellum」を使って360°VRコンテンツとしてブログ上に公開する方法を紹介します。北海道VRも?はじめにWebVRを使ってブラウザーの[…]
この記事に埋め込んだHTMLの記述は以下です。コードだとURLが化けるのでスクリーンショットにしました。

このブログのメディアライブラリにアップロードしている「sapporo-jk-tower-tokeidai-tour.json」ファイルの中身は以下です。
★ 以下のコードも”panorama”のURLが化けているので上記を参考にして修正するか、ご自分の画像のURLに書き換えてください。この化けたURLでも表示は可能ですが・・・
{ "default": { "firstScene": "tower", "author": "Mizkey JK & Ummy JK", "sceneFadeDuration": 1000 }, "scenes": { "tower": {"title": "Sapporo TV Tower","hfov": 110,"pitch":0,"yaw": 0,"type": "equirectangular","panorama": "https://leopalist-vr.com/wp-content/uploads/2021/08/mizkey-salor-sapporo-odori-tv-tower-1-.jpg","autoLoad": true ,"autoRotate": -2 ,"compass": true ,"northOffset": 120 ,"hotSpots": [ { "pitch": 0, "yaw": 0, "type": "scene", "text": "Sapporo Tokeidai", "sceneId": "tokeidai" }] }, "tokeidai": {"title": "Sapporo Tokeidai","hfov": 110,"yaw": 0,"type": "equirectangular","panorama": "https://leopalist-vr.com/wp-content/uploads/2021/08/ummy-blazer-sapporo-tokeidai-1.jpg","autoLoad": true ,"autoRotate": -2 ,"compass": true ,"northOffset": 0 ,"hotSpots": [ { "pitch": 0, "yaw": 0, "type": "scene", "text": "Sapporo TV Tower", "sceneId": "tower", "targetYaw": 0, "targetPitch": 0 }] } }}なお、WordPressのデフォールト設定ではJSONファイルはアップロードできないので、以下の記事を参考にしてください。私の場合はプラグインでMIMEを追加して対応しました。
WordPressで「セキュリティ上の理由によりこのファイル形式は許可されていません。」と出た場合の解決方法は、以下の3…
今回の場合は、静的な記述(パラメーターや設定など)のみなので安全ですが、動的な記述(プログラムなど)を含む場合はセキュリティーに悪影響を及ぼす可能性があるので慎重に行ってください。
まとめ
3DアイドルモデルとGoogleストリートビューから取得した背景パノラマ画像を合成して2つのJK 360°VR作品を制作後、Pannellumでシーン間の移動を試したので紹介しました。
Pannellumサイトで公開しているコードを使えばWordPressサイトを使わなくても360°VR作品を公開できますし、FacebookにもPhoto Sphere XMP メタデータを付加すれば投稿できます。
しかし、今回のようにPannellumを使ってシーン移動などを実現するには、パノラマ画像やJSONファイルをどこかのサイトにアップロードして公開しないと実現できないので、WordPressサイトが便利かと思います。
ではでは、きらやん